Olá, pessoal! Eu sou Vlad, Analista Sênior de SEO na empresa SEOWORK que fornece a plataforma de análise de dados para SEO e BI. Hoje vamos falar sobre os testes A/B ou chamados split testes, mas antes de começar, deixa eu me apresentar.
Há meio ano atrás fui convidado a me juntar à equipe da empresa SEOWORK para ajudar às principais marcas de e-commerce, marketplaces e varejistas on-line em todo o mundo a expandir seus negócios. A abordagem orientada por dados na SEOWORK me fez sentir como se estivesse no paraíso.
Introdução
Hoje eu vou te explicar alguns princípios básicos de como realizar os testes A/B, como a nossa plataforma pode te ajudar com isso e que resultados você pode obter.
Tudo normalmente começa assim. Um gerente de produto ou alguém que representa uma empresa chega com a ideia de implementar um novo recurso no site.
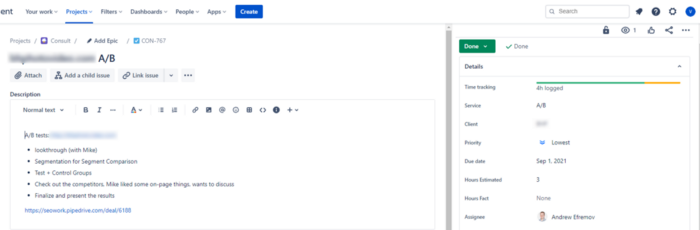
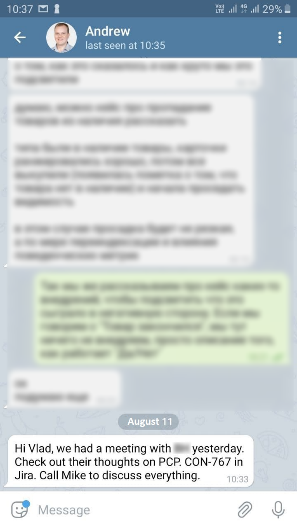
Se você faz parte de uma equipe interna ou já teve tal experiência, o que você vai ver abaixo não será uma surpresa. Eu recebi uma mensagem do Andrei o meu team lead, que falou com o gerente de produto de nosso cliente, recebeu a descrição de uma tarefa em Jira, e teve uma chamada por Zoom com esse gerente de produto mais tarde.
As ideias que os clientes apresentam são sempre diferentes e variam muito, dependendo do nicho ou esfera em que eles trabalham. Para mercados e projetos de comércio eletrônico, geralmente é algo relacionado a Páginas de Listagem de Produtos (PLPs) ou Páginas de Cartões de Produtos (PCPs). Por exemplo, quanto mais fotos de um produto você tem, maior será sua conversão, e mais alto o Google classifica as páginas de seu site para palavras-chave relevantes e consultas de pesquisa.
No nosso caso, o cliente queria que analisássemos como as fotos de produtos feitas pelos clientes em uma página de produto afetaram sua classificação, e que adicionássemos alguns links externos a recursos confiáveis em algumas páginas de produtos para ver o que acontecia. O cliente tinha visto este recurso nos sites dos concorrentes. É também uma história bem comum.
Depois que você, como líder da equipe interna de SEO, analisou os concorrentes e notou que todos do SERP TOP10 têm algo que você não tem, você provavelmente vai querer experimentar. Podemos comparar dois grupos de páginas com e sem uma característica que você queira testar.
Iniciando um projeto
Depois que ambas as partes concordarem com a ideia, é hora de fazer um plano, que na verdade não é tão complicado:
- Criamos um grupo de páginas, ou vários grupos, se for necessário.
- Implementamos as novas características.
- Esperamos que elas sejam indexadas pelo Google.
- Depois disso, podemos analisar facilmente os resultados e fornecer à nossa equipe os números de como todas as implementações afetaram o ranking.
É assim que sabemos se devemos escalar experimento no futuro ou não.
- O conjunto de páginas web onde trabalhamos é chamado de grupo de teste.
- Todas as páginas do mesmo tipo com as quais o grupo de teste deve ser comparado são chamadas de grupo de controle.
- Um conjunto de palavras-chave ou URLs unidas de acordo com uma característica comum (presença/ausência de um topônimo em uma consulta de busca ou presença/ausência de um bloco HTML específico nas páginas) é chamado de segmento.
Na primeira tarefa, a ideia era avaliar como um bloco com fotos de clientes em uma página de cartão de produto afetava sua classificação no motor de busca do Google. Foi isso que discutimos com o gerente de produto de nosso cliente.
Assim que a tarefa de analisar as páginas de fichas de produtos e executar testes A/B se tornou clara, começamos a trabalhar.
E como vocês analisam as páginas? Não é nada difícil. Usando a plataforma SEOWORK completar esta tarefa é realmente fácil. Basta criar os segmentos (conjuntos de páginas web ou palavras-chave) que você precisa e comparar as métricas necessárias dentro de um determinado período de tempo. Felizmente, todas as métricas, como posição no SERP, são carregadas automaticamente na plataforma. Se você não usar esta plataforma, você terá que calcular todas as métricas e construir gráficos no Google Sheets ou algo parecido.
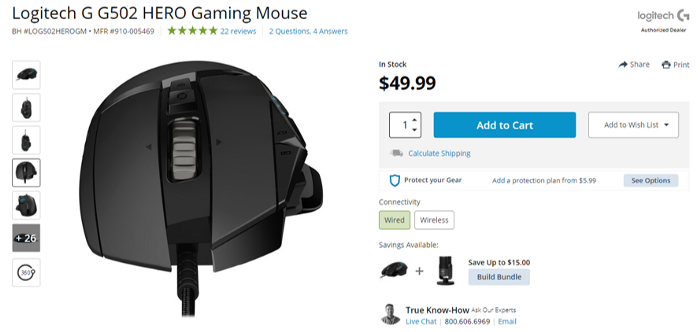
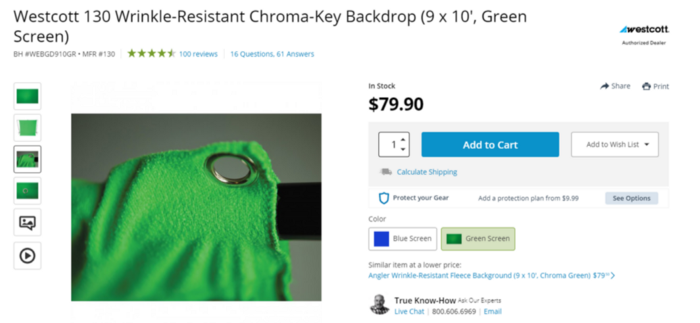
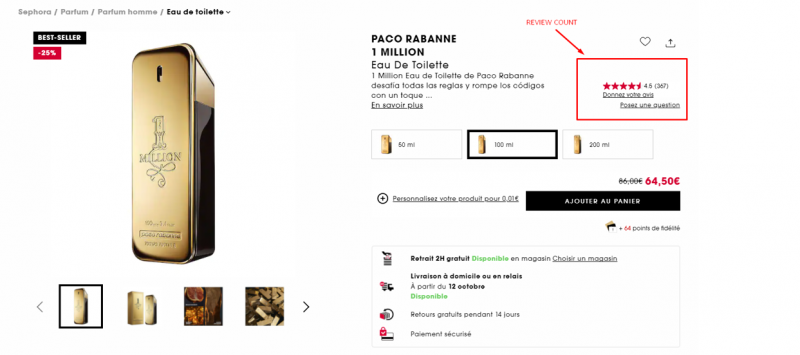
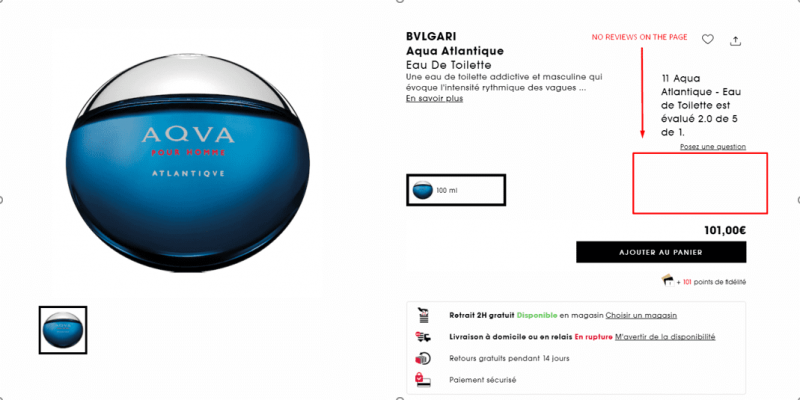
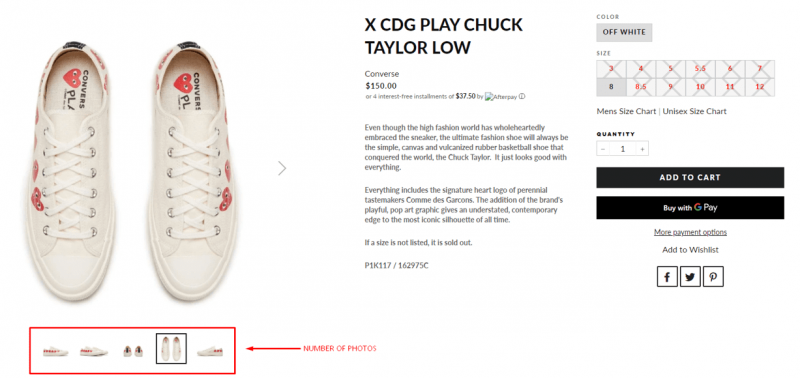
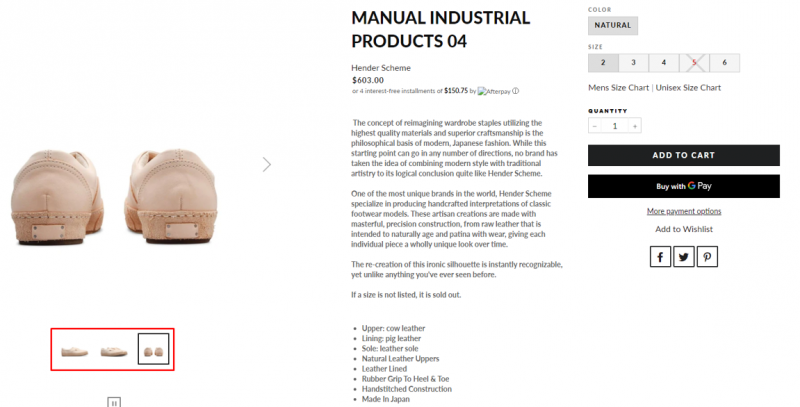
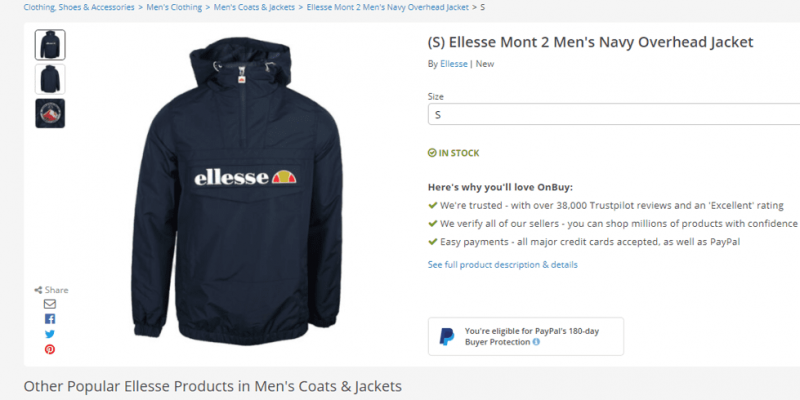
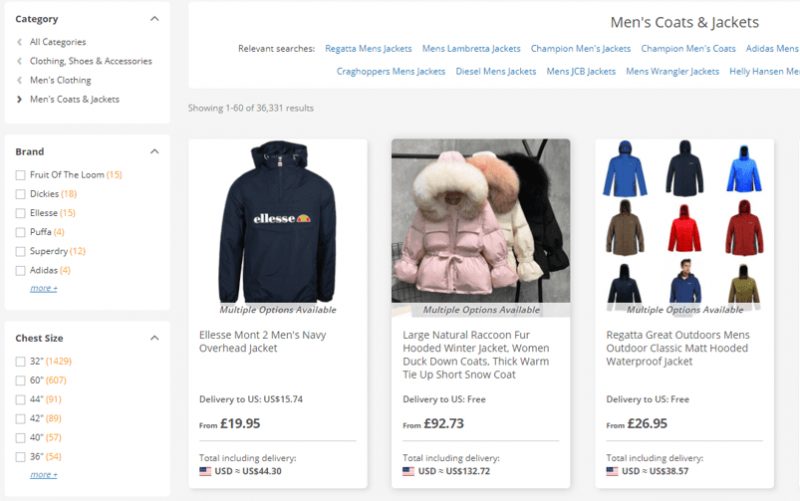
Aqui estão dois exemplos de cartões de produtos da loja online nos EUA, que é nosso estudo de caso para hoje. Na loja a gente vende vários laptops, smartphones, teclados, câmeras fotográficas e outras coisas relacionadas, como vocês podem ver nas fotos abaixo.
Dependendo da tarefa, você pode ter que analisar diferentes blocos, como por exemplo:
- classificação,
- número de avaliações,
- presença de preços,
- disponibilidade em estoque,
- blocos E-A-T,
- avaliações em vídeo,
- e imagens de produtos 3D.
Mas, neste caso, estamos falando do bloco da galeria de fotos do cliente. Para a análise da página do cartão do produto, levamos dois grupos diferentes. O primeiro, com o mouse, contém apenas fotos do vendedor, enquanto o segundo apresenta fotos fornecidas pelos clientes.
Processo
Análise de dados
Para esta tarefa eu analisei mais de 8 mil URLs em Screaming Frog com extração personalizada dos blocos HTML que precisávamos, e carreguei-os em nosso projeto de plataforma.
Lembre-se de que quanto mais páginas forem levadas em conta, mais representativos serão os resultados. Assim que conhecemos as palavras-chave para as quais estas páginas são classificadas, podemos medir a porcentagem das páginas no %TOP3, %TOP5, %TOP10 e %TOP100, e nossas posições no top 10 para a demanda total dos produtos são analisadas.
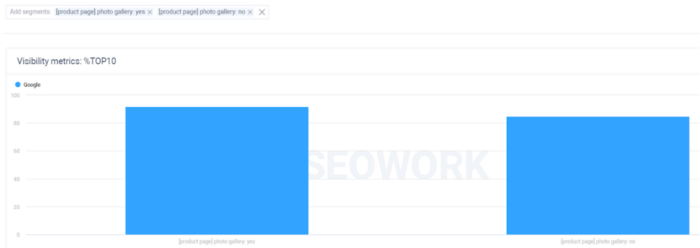
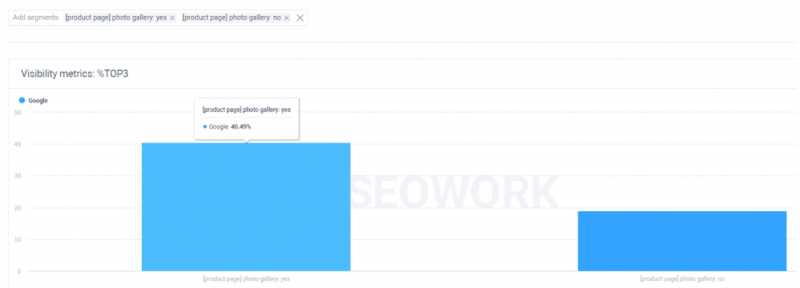
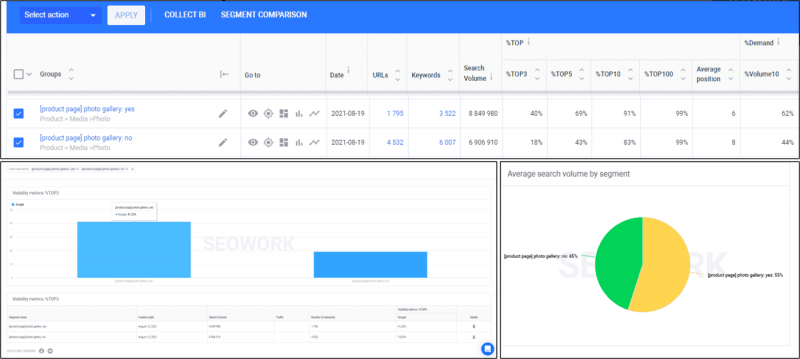
Em apenas dois minutos, obtemos um gráfico mostrando que as páginas com fotos dos clientes são classificadas mais alto pelo Google do que as outras. Como você pode notar, não há muita diferença se compararmos a presença das páginas dos produtos no TOP10.
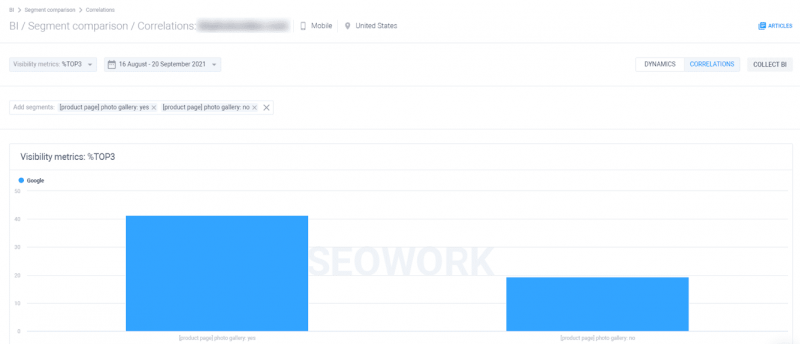
Mas se nos aprofundarmos no TOP3 (o gráfico à esquerda), a diferença já é bem significativa, e isso foi uma grande percepção para nós e para nosso cliente.
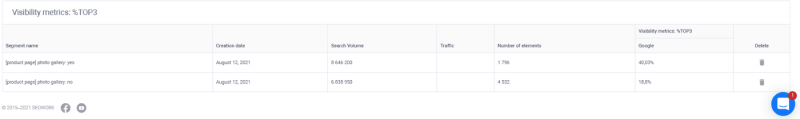
Às vezes você pode ter mais de dois grupos para comparar e as insights não são tão evidentes no gráfico, então você pode sempre ir ao formato de tabela e exportar todos os dados necessários. As páginas com fotos dos clientes chegam ao TOP3 duas vezes mais do que as páginas sem.
A propósito, verificamos as posições de todas as palavras-chave carregadas no projeto várias vezes por semana. Portanto, você obterá informações sobre como esses grupos se comportaram durante um período de tempo exato, como mostra a figura abaixo representando os dados de agosto a outubro.
Se você usar outros serviços para verificar as posições de seu site, levará muito tempo para calcular como todos os segmentos se comportaram dentro de um período de tempo específico.
Teste A/B
Voltando ao nosso projeto. Nós comparamos dois grupos de páginas. Eu já mostrei como trabalhar com os dados que obtivemos. Mas estamos 100% certos de que esta galeria de fotos é a única coisa na página que nos ajuda no ranking, ou isso foi apenas uma coincidência? É por isso que precisamos realizar um teste para provar a hipótese. Há muitas coisas que podem ser levadas em conta pelo motor de busca como mostrei anteriormente na ficha do produto. As opções da lista abaixo são do nosso caso:
- Bloco da galeria de fotos em várias páginas
- Links externos dos PCPs
- Avaliações em vídeo
- Imagens de produtos 3D
- Número de avaliações de clientes
- Outros blocos HTML
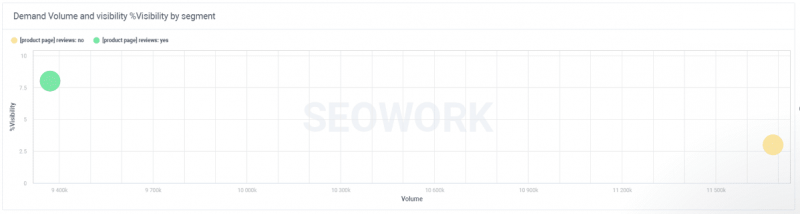
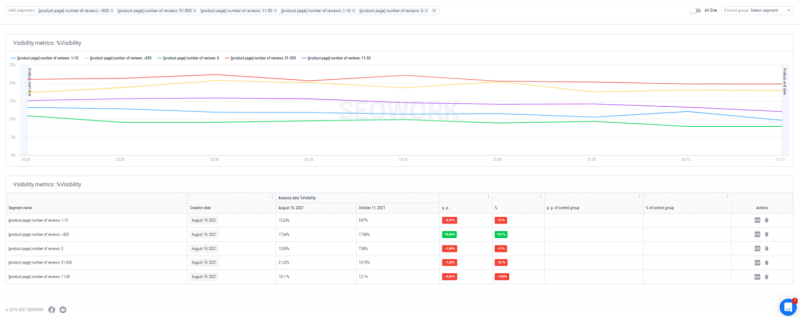
Mas há muitos mais ainda, como o número de avaliações de clientes na página. Aqui está um exemplo de outro cliente mostrando como a visibilidade depende do bloco de avaliações. Você pode ver no gráfico que as páginas com avaliações são classificadas melhor:
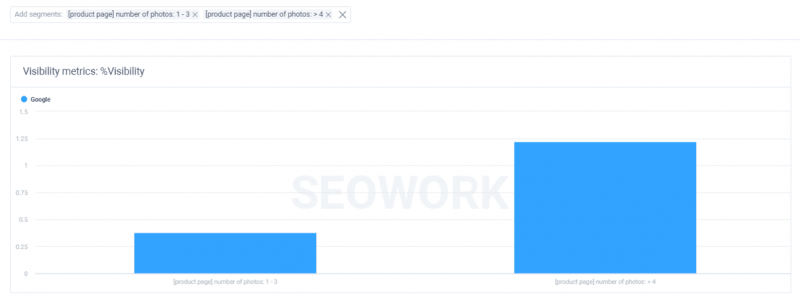
Aqui está outro caso com uma série de fotos nas páginas de produtos. Você pode ver que se houver mais de quatro fotos nas páginas, sua visibilidade é mais de duas vezes maior.
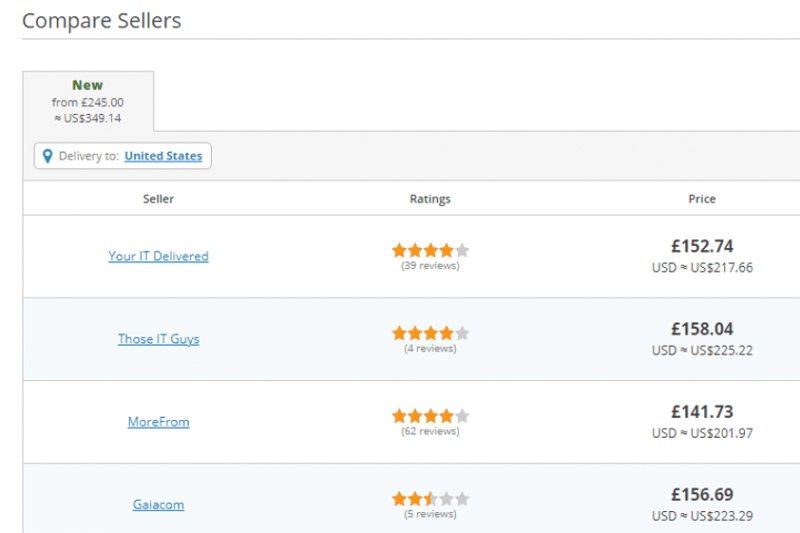
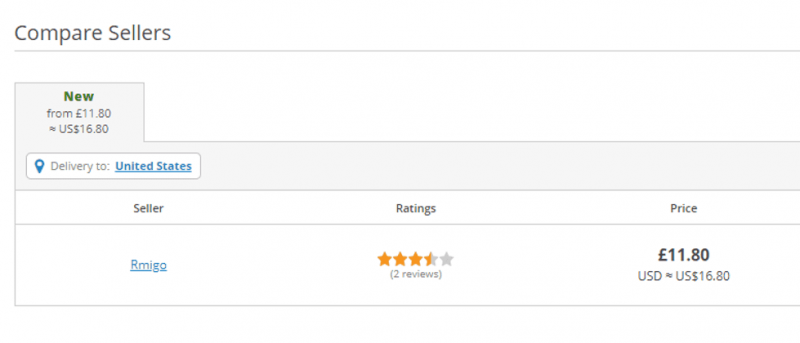
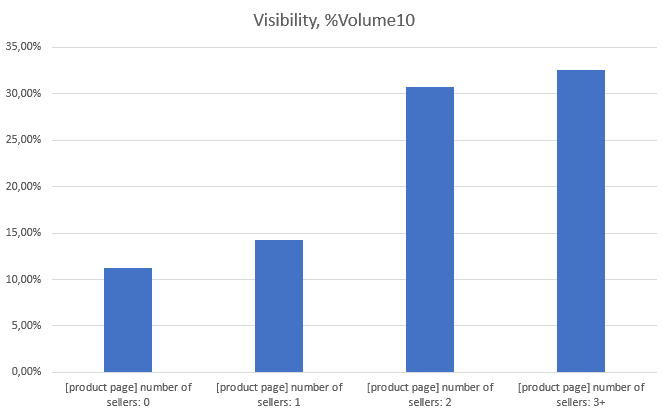
E aqui está um bloco HTML específico com vendedores de um produto específico. A tela mostra que a inclusão de apenas dois vendedores na página do produto pode potencialmente ajudar a aumentar a presença do cartão do produto no TOP10 para todas as palavras-chave rastreadas por duas vezes.
Voltamos mais uma vez ao nosso caso. Comecemos com os experimentos com a galeria de fotos do cliente e os links externos.
Com a nossa plataforma, você pode escolher qualquer grupo de páginas como grupo de controle. Mais uma vez, o grupo de controle é um conjunto de páginas web que é considerado como um ponto de partida. As páginas subiram no ranking do Google porque nós fizemos algo para melhorá-las, e não foi devido a outros fatores? Para este cenário específico, tomamos todas as páginas de cartões de produtos como o grupo de controle.
Grupo de teste (A): Páginas de produtos com galeria de fotos do cliente implementada.
Grupo de controle (B): Todas as páginas de produtos.
Por quê? Para listagens e fichas de produtos, diferentes fatores de ranking são importantes. No caso das listas de produtos, o número de produtos representados na lista (e sua primeira página) é muito importante, e para as fichas de produtos, é necessário ter um bloco de avaliações e preço na página, portanto não seria apropriado incluir páginas de listagem no grupo de controle, pois isso certamente afetaria a análise da página da ficha de produto.
Como mencionei anteriormente, pode haver vários grupos de teste, dependendo do teste que você realizar. Mas no nosso caso, basta tirar várias páginas sem um bloco de galeria de fotos, adicionar algumas fotos como se fossem feitas manualmente pelos clientes e enviar essas páginas para reindexação.
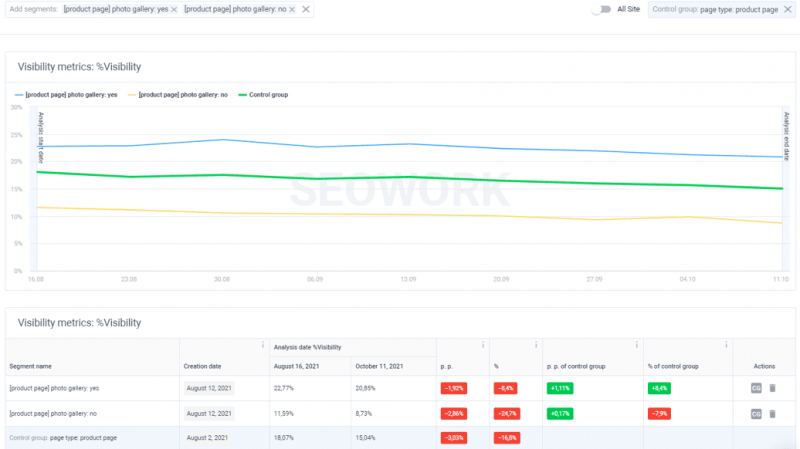
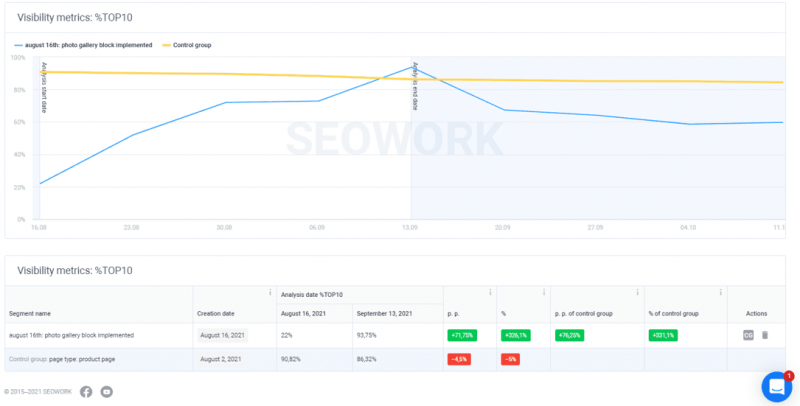
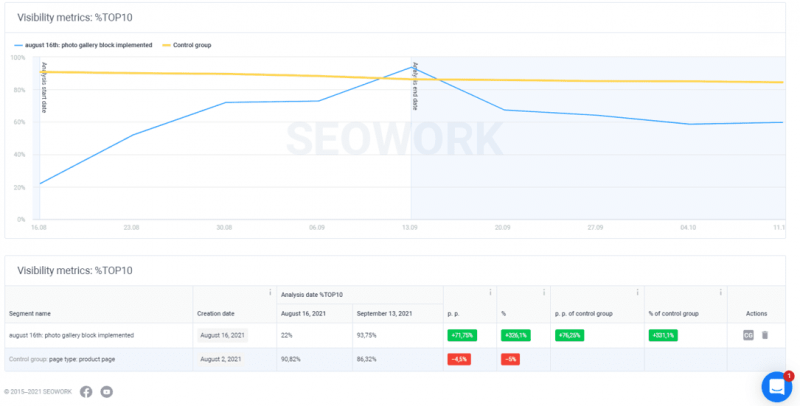
Depois de um período de tempo, obtemos os seguintes resultados:
Como podemos ver, a partir do momento em que estas novas páginas foram indexadas, elas mostraram um crescimento significativo em comparação com o segmento que contém todas as páginas de PCP. Portanto, agora podemos dizer que o bloco da galeria de fotos desempenha um papel no ranking do Google, e podemos escalar este experimente no futuro. Na mesma janela, você pode avaliar como todos os grupos testados se comportaram dentro de um período de tempo escolhido.
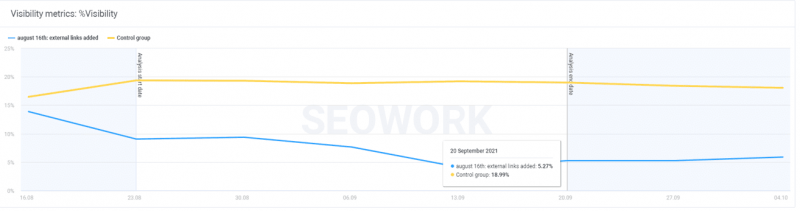
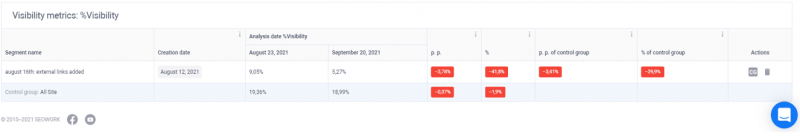
Agora, o que sobre os links externos das páginas de produtos? O grupo de controle permanece o mesmo: todas as páginas de produtos no site.
Aparentemente, os resultados não são tão claros como eram para o caso anterior. O cliente adicionou links externos a recursos confiáveis em algumas páginas.
Por enquanto, eu não recomendaria que o cliente gastasse seus recursos para colocar links adicionais nas páginas. Deixe-os concentrar-se em algo mais importante. Portanto, esta hipótese está comprometida.
Para resumir os resultados: um bloco de galeria de fotos deve ser inserido em todos os cartões de produtos, e links externos não devem ser adicionados.
Agora, vamos dar uma olhada em como funciona o módulo Comparação de Segmentos. Há duas opções para o fornecimento de dados.
Aqui estão os gráficos para comparar vários segmentos na janela Correlações
e na janela Dinâmica para medir as métricas de URL específicos e grupos de palavras-chave dentro de um determinado período de tempo.
Para análises em geral, e particularmente para trabalho no módulo Comparação de Segmentos, há normalmente dois tipos de comparação de dados: comparação sim/não e gradação. Fornecemos gradação de diferentes segmentos para os projetos de nossos clientes por nós mesmos. Mas sempre depende de você como dividir o seu projeto e quais dados você deseja analisar.
A comparação Sim/Não (presença/ausência) é o tipo de comparação que usamos no caso que descrevi anteriormente com a galeria de fotos do cliente. É bastante útil para a avaliação de dados binários, como blocos HTML específicos em uma página ou a presença/ausência de conteúdo.
A gradação é mais útil quando trabalhamos com números, tais como números de avaliações de produtos, fotos, ou backlinks. Quantos domínios de referência para cada página de produto você tem? Quantos desses backlinks são “dofollow”? Qual é a contagem média de backlinks para cada página?
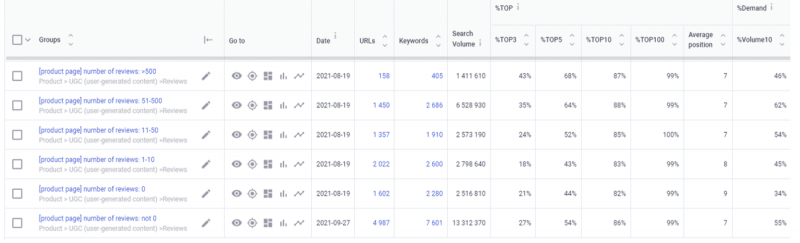
Esta captura de tela representa quantos grupos de URL e palavras-chave podem ser levados em conta quando se trata de análise. Na verdade, há muito mais segmentos, e você pode comparar todos eles na mesma janela:
Aqui está um exemplo de como isso funciona para avaliações:
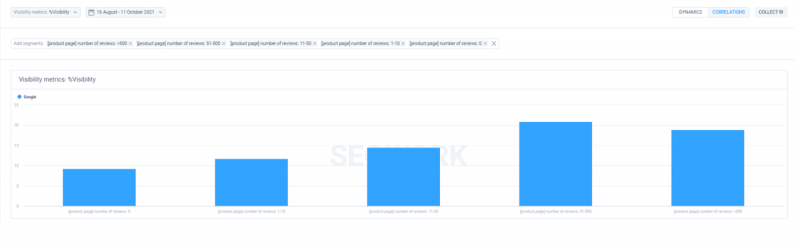
Você pode dizer que mais de 50 avaliações em uma página não é tão eficaz como se você se concentrasse nas páginas com uma contagem menor de revisões, especialmente onde não têm nenhuma avaliação. O gráfico diz tudo.
Dê uma olhada nos números abaixo. A visibilidade das páginas com mais de 50 avaliações é duas vezes maior do que para as páginas sem nenhuma avaliação.
E agora aqui estão alguns pensamentos para que você se lembre. Com certeza, SEO é um campo baseado na experiência. Às vezes parece que você pode dizer o que há de errado com um site só de olhar para ele. Talvez você leia que alguma abordagem não funciona, ou talvez seja a sua experiência pessoal. Mas todas as hipóteses devem ser provadas primeiro. Você não deve gastar tempo e recursos em coisas guiadas por sua intuição. Por isso estamos aqui! A nossa plataforma é construída para simplificar a análise de dados, e o módulo Comparação é uma das muitas ferramentas úteis para ajudá-lo a competir no nicho em que você trabalha.
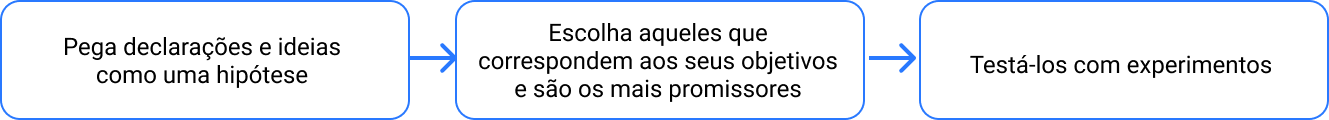
Então, como realizar um teste A/B ou experimento de SEO:
- Estabeleça uma hipótese ou uma ideia do que você quer testar e deixe claro como fazer isso.
- Escolha um conjunto de páginas para testes. Lembre-se de que o tamanho do grupo de teste deve ser estatisticamente significativo!
- Escolha um grupo de controle, que normalmente deve ser todas as listas de produtos, cartões de produtos, páginas de avaliações, artigos ou qualquer outro tipo de páginas com as quais você esteja trabalhando.
- Escolha as principais métricas a serem observadas durante seu experimente; por exemplo, se você estiver trabalhando em seus trechos, então CTR é uma métrica chave.
- Avalie os resultados para aumentar a escala do experimento em todas as páginas da web.
Resumindo: basta analisar diferentes páginas do seu site e procurar insights. Verifique suas ideias conduzindo experimentos e execute os de maior impacto no ranking.